
2016.05.25. 10:53, Juci
Variációk egy témára: Hr, az elválasztó
A variációk egy témára sorozat új cikkel jelentkezik, ez pedig amit cssben hr-nek, rendes nevén elválasztónak hívunk. A cikksorozatot át is nevezhetném már "amit nem használunk ki eléggé" sorozatnak   
Az elválasztó azért fantasztikus, mert ha egy pársornyi kódot beillesztesz (hozok majdpéldákat, amikből tudtok válogatni!) és automatikusan használod blogodban, cikkeidben, moduljaidban a szerkesztő panel segítségével, nem kell egyesével megváltoztatnod ha designváltásról van szó -elég átírnod a kódot a megfelelő színűre, stb.
Hogy készíthetek elválasztó-vonalat?
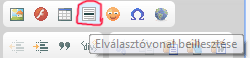
A szerkesztő panelben látod ezt a kis jelet ami ez a szörnyű szürke vonalat húzza. Nah ez kell nekünk! Csak feldobjuk! 

Automatikusan így néz ki ha nem formázzuk meg a vonalat.

És mit tudunk belőle kihozni egy kis fantáziával? Katt a Bővebbenre  
Elvihető kódok elválasztókra!  
001.
hr {
border: 0;
height: 1px;
background-image: linear-gradient(to right, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.75), rgba(0, 0, 0, 0));
}
Demo:
002.
hr {
height: 12px;
border: 0;
box-shadow: inset 0 12px 12px -12px rgba(0, 0, 0, 0.5);
}
Demo:
003.
hr {
padding: 0;
border: none;
border-top: medium double #333;
color: #333;
text-align: center;
}
hr:before {
content: "§";
display: inline-block;
position: relative;
top: -0.7em;
font-size: 1.5em;
padding: 0 0.25em;
text-shadow:1px 2px #ffbec9, 1px 1px #ffbec9, -1px -1px #ffbec9, -1px -2px #ffbec9, -1px 1px #ffbec9, 1px -1px #ffbec9!important;
}
Demo:
004.
hr {
padding: 0;
border: none;
border-top: medium double #333;
color: #333;
text-align: center;
}
hr:before {
content: "\f08a";
font-family:FontAwesome;
display: inline-block;
position: relative;
top: -0.9em;
font-size: 10px;
padding: 0 0.25em;
text-shadow:1px 2px #ffbec9,
1px 1px #ffbec9,
-1px -1px #ffbec9,
-1px -2px #ffbec9,
-1px 1px #ffbec9,
1px -1px #ffbec9,
2px 2px #ffbec9,
-2px -2px #ffbec9,
-1px 2px #ffbec9,
-2px 1px #ffbec9,
1px 2px #ffbec9,
2px 1px #ffbec9!important;
}
Fonts Awesome ikont használtam, így be kell illesztened a hozzá tartozó kódot ha még nem használtál ilyet az oldaladra! Tedd az egyik üres oldalmodulba pl.!
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" />
Demo:
005.
hr {
padding: 0;
border: none;
border-top: medium solid #333;
color: #333;
text-align: center;
}
hr {
content: "\f13a";
font-family:FontAwesome;
display: inline-block;
position: relative;
top: -0.9em;
font-size: 10px;
padding: 0 0.25em;
background: white;
}
Fonts Awesome ikont használtam, így be kell illesztened a hozzá tartozó kódot ha még nem használtál ilyet az oldaladra! Tedd az egyik üres oldalmodulba pl.!
<link href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css" rel="stylesheet" />
Demo:
|

