Ez a megoldás azoknak hasznos, akik:
-
Értenek az alapkódokhoz vagy nem félnek szorgalmasan megtanulni őket
-
Illetve a Blog modulban az alcím vagy cím helyén nem szöveget hanem képet helyeznek el !!!
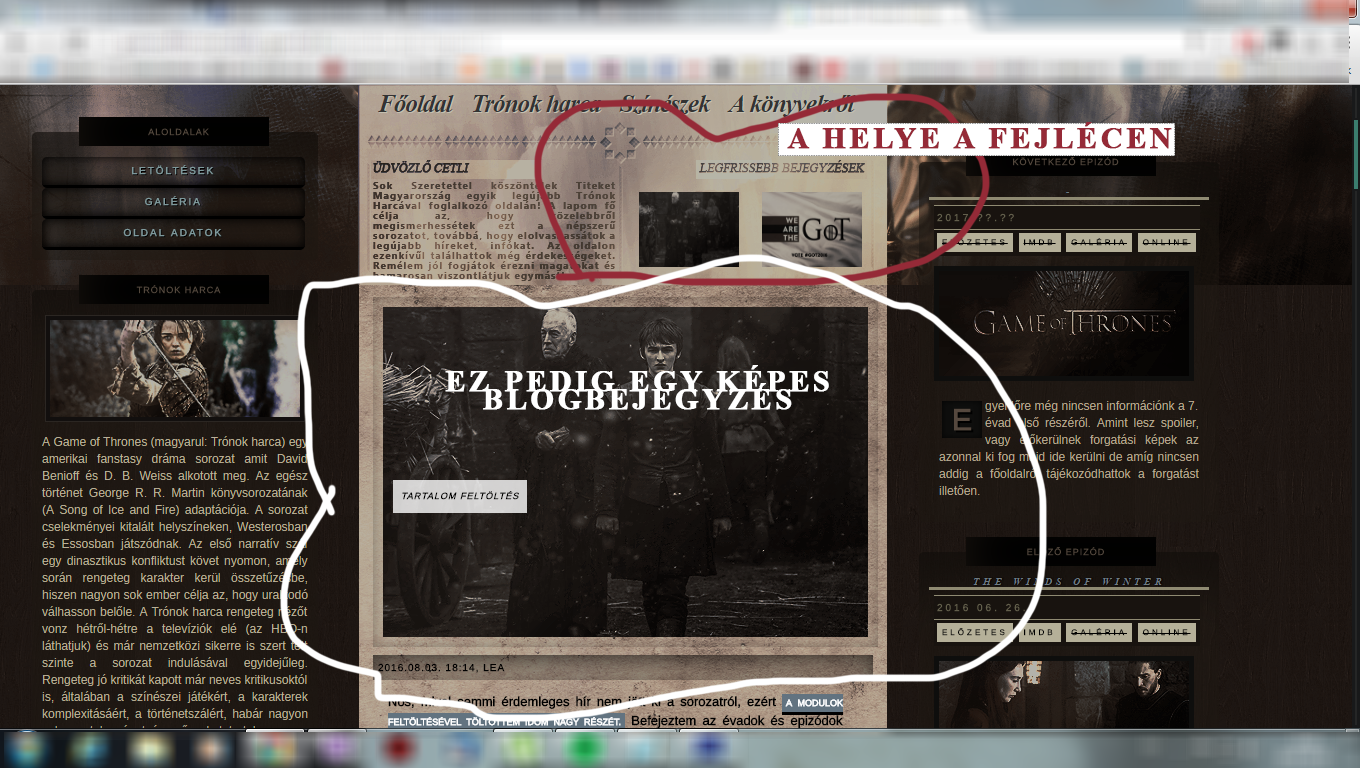
Arról hogyan tudsz minden bejegyzéshez képet tulajdonítani írt már Linda és Nikkii is, így én nem fogok. Amiről viszont most írok, az-az, hogy hogyan tudod a Blogplusz szabad elhelyezésével AUTOMATIZÁLVA kitenni a legfrissebb bejegyzéseket KÉPPEL.
Élő példát jelenleg a Game of Thrones Daily-nál láthattok.

Leszögezném, hogy az alapkód Linda legfrissebb bejegyzések tutorialjából van, az engedélyével fejlesztettem tovább. Az ötlet az enyém ami gyakorlat útján jutott eszembe a megvalósításhoz pedig rengeteg segítséget kaptam Nikkiitől <3
Készíts egy Blogpluszt ahhoz a bloghoz amit használsz. Tedd legfelülre jobbra vagy balra.
Jöjjön a kód, benne pedig megtalálod mi mire való:
.txtbold{display: inline-block} /*EZ AKKOR KELL HA VIZSZÍNTESEN AKAROD ELHELYEZNI A KÉPEKET EGYMÁS MELLETT, HA FÜGGŐLEGESEN SZERETNÉD AKKOR TÖRÖLD KI EZT A SORT */
table[module_id*="36987339"] /* blogplusz modulfejlécének letiltása */
.modtitle {
display: none;
}
table[module_id*="36987339"] .modbody { /* blogplusz elhelyezése a fejlécen */
position: absolute!important;
background: transparent !important;
margin-top: 20px !important;
margin-left:-300px !important;
height:80px!important;
width:250px!important;
box-shadow:none!important;
}
tr #module_body_36987339 td.listheader { /* "friss bejegyzések" cím eltüntetése */
display: none;
}
tr #module_body_36987339.txtbold { /* ennyivel dobja el egymás alatt a címeket */
margin: 0px !important;
}
tr #module_body_36987339 .txtbold a img { /* legfrissebb bejegyzés KÉPÉNEK kinézete MIELŐTT RÁVISZED AZ EGERET */
text-align: left;
width:100px!important;
height:75px!important;
display:inline!important;
border:1px solid #ccc!important;
padding:5px!important;
background:transparent!important;
opacity:1!important;
}
tr #module_body_36987339 .txtbold a img:hover { /* legfrissebb bejegyzés KÉPÉNEK kinézete MIUTÁN RÁVISZED AZ EGERET*/
border:1px solid #000!important;
padding:5px!important;
opacity:1!important;
background:transparent!important;
}
tr #module_body_36987339 .txtmini { /* dátum letiltása */
display: none;
}
tr #module_body_36987339 .txtnormal { /* "ugrás a blogra" link letiltása */
display: none;
}
Ami dolgod van a kóddal ha használni szeretnéd:
01.)
A számsorokat ki kell cserélned a Blogplusz modulod id-re, ezt a linkjében meg kell tudnod találni és kicserélni az összes számsort ezután erre.
02.)
Attól függően, hogy a blogodban a képek mekkorára vannak beállítva (pl vízszintesen több px mint függőlegesen vagy fordítva, vagy négyzet alakúra rántja őket össze alapból) kell alakítanod a kép beállításainál a méretet különben csúnya lesz a kép.
*** Nikkii segített nekem és kitalált egy kódot aminek az a lényege, hogyha rámész egy ilyen linkelt képre a fejlécen mint amiket ez a kód generál neked a blogodból, akkor a blog címét megjeleníti OLYAN FORMÁBAN AHOGYAN AZT TE BEKÓDOLOD.
Ennek pedig ez a kódja, ezt is láthatjátok élőben, de beteszem képpel mire gondolok ide:
A kódnak van egy css és egy script része, a scriptet egy külön modulba jobb tenni.
Script:
<script>
$(document).ready(function(){
$('a').each(function(){
var title = $(this).attr('title');
$(this).attr('data', title);
});
$('img').each(function(){
var title = $(this).attr('title');
if(title.length > 0)
$(this).attr('data', title);
else{
title = $(this).attr('alt');
$(this).attr('data', title);
}
});
});</script>
Css rész:
<style type="text/css">
a:hover, img:hover{
position: relative;
}
a[data]:hover::after {
position: absolute;
left: 0;
top: 100%;
text-align:center!important;
content: attr(data);
background: #fff!important;
color:#ccc!important;
font-weight:500!important;
letter-spacing:1px;
padding: 5px;
z-index: 9999;
}
--></style>
| 
